因為我們這次專案使用前後端分離的架構
所以後端只傳送資料而不建構 HTML、CSS,也就是說我們將 Flask 當作單純的 API 來使用。
那如何更簡潔的把後端當作 RESTful API 來使用呢?
在 Flask 中可以使用 Flask-RESTX,他還整合和 Swagger UI 讓開發中測試 API 變得非常方便!
上資源:
Flask-RESTX’s documentation
燃燒大三的成果發表第十九天 - Flask-RESTX(上) - iT 邦幫忙- 針對 Swagger UI 寫得非常清楚!!
Flask
@app.route('/api/task', methods=['GET', 'POST'])
def task():
if request.method == 'POST':
data = request.get_json()
if 'task' in data:
tasks.append(data['task'])
return {'message': 'Task added successfully'}, 201
else:
return {'message': 'Invalid request data'}, 400
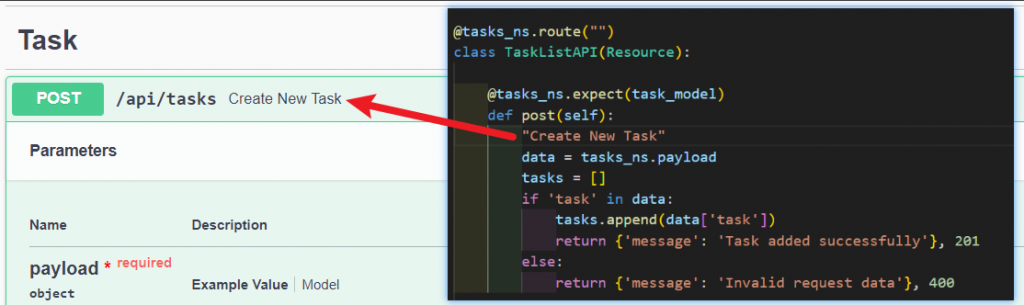
Flask-RESTX
from flask_restx import Namespace ,Resource
tasks_ns = Namespace(name="Task", path="/api/tasks")
@tasks_ns.route("")
class TaskListAPI(Resource):
@tasks_ns.expect(task_model)
def post(self):
data = tasks_ns.payload
tasks = []
if 'task' in data:
tasks.append(data['task'])
return {'message': 'Task added successfully'}, 201
else:
return {'message': 'Invalid request data'}, 400
Flask-RESTx優點:
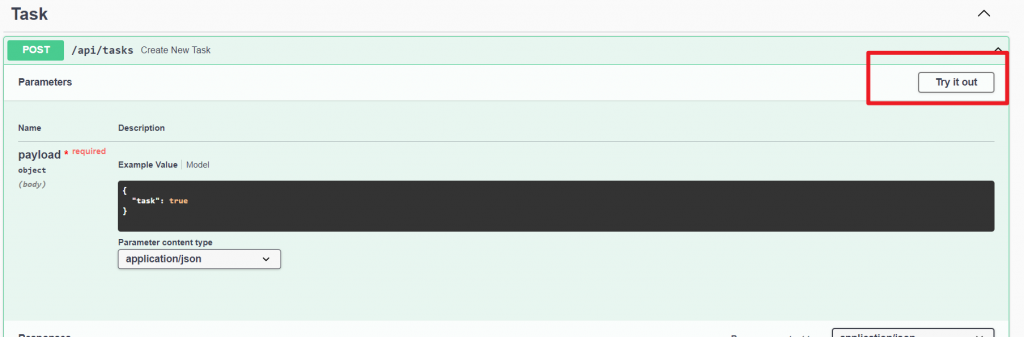
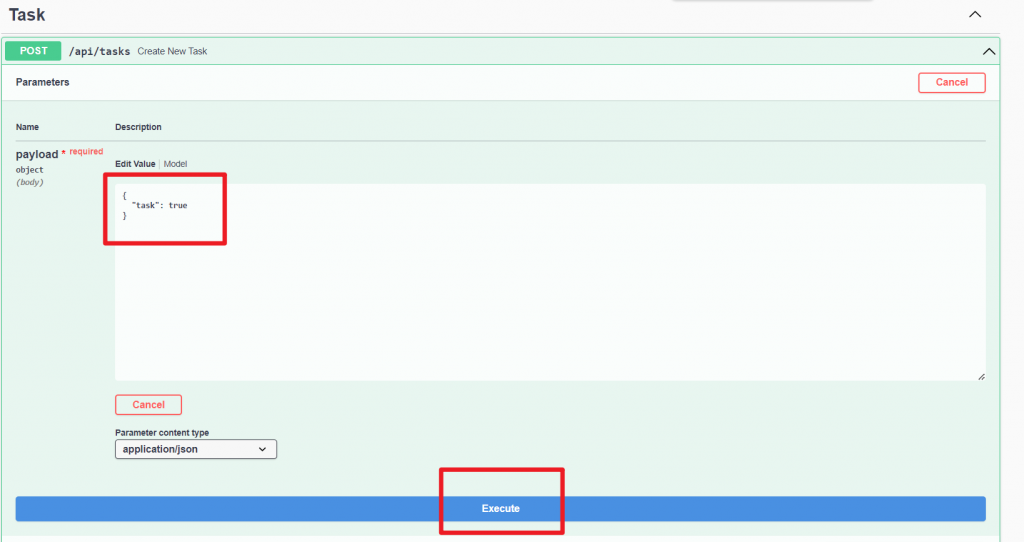
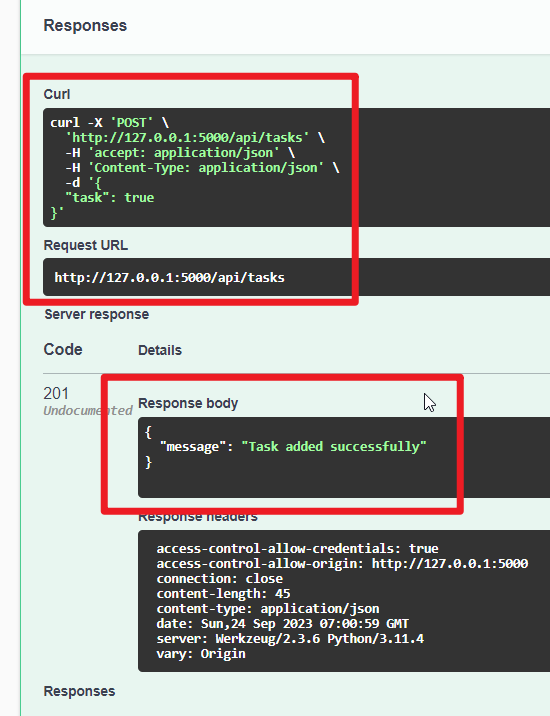
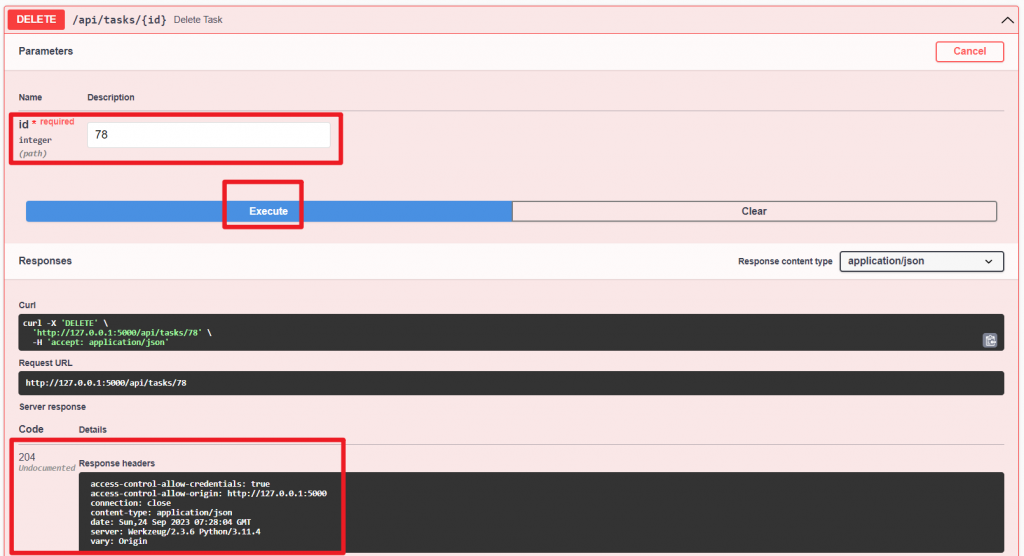
Swagger UI 補充

直接上圖



# tasks_controller.py
from .tasks_model import *
@tasks_ns.route("/<int:id>")
class TaskAPI(Resource):
# @jwt_required()
def delete(self, id):
"Delete Task"
task = get_task_by_id(id)
if not task:
return {"message": "Task does not exist"}, 404
delete_task(task)
return {}, 204

# tasks_model.py
from ...extensions import db
from ...models import Task
def get_task_by_id(id):
return Task.query.get(id)
def delete_task(task):
db.session.delete(task)
db.session.commit()
# tasks_controller.py
from .tasks_model import *
...
Todo App 若有更新會放在文章的最後面,各位大大在玩的時候若有問題或覺得可以修改的地方再麻煩留言告知!![]()
